Farbe#
Einführung#
Die Komponenten des cusy Design-System wurden entwickelt, um das gesamte Spektrum von Sehbehinderungen zu berücksichtigen. Beim Entwickeln des Systems achten wir jedoch sorgfältig darauf, dass die Komponenten auch korrekt verwendet werden.
Semantik#
hr könnt in HTML und SVG Farben mit aria-label semantisch auszeichnen, z.B.:
<svg aria-label="red">
<rect fill="#da1e28"/>
</svg>
Farbkontrast#
Das cusy Design-System erfüllt die WCAG AA-Standards für die beiden Standard-Themes des Systems, einschließlich der Farbkontrastverhältnisse.
Standardtext#
Standardtext und Textbilder müssen ein Kontrastverhältnis von mindestens 4,5:1 haben.
Großer Text#
Großer Text (mindestens 24px normal und hell oder 19px halbfett) muss ein Kontrastverhältnis von 3:1 haben.
Text vor nicht statischem-Hintergrund#
Wenn Text auf einem Verlaufshintergrund oder Bild gerendert wird, muss sichergestellt werden, dass die Textfarbe an allen Stellen, an denen sie angezeigt wird, den Kontraststandards entspricht. Dies ist besonders wichtig für Parallax-Anwendungen oder Animationen, bei denen sich Text und Hintergrund unabhängig voneinander bewegen.
UI-Komponenten#
Visuelle Informationen, die zum Anzeigen von Zuständen und Grenzen von UI-Komponenten verwendet werden, müssen ein Kontrastverhältnis von 3:1 zu benachbarten Farben aufweisen. Dies schließt auch Formularelemente ein.
Siehe auch
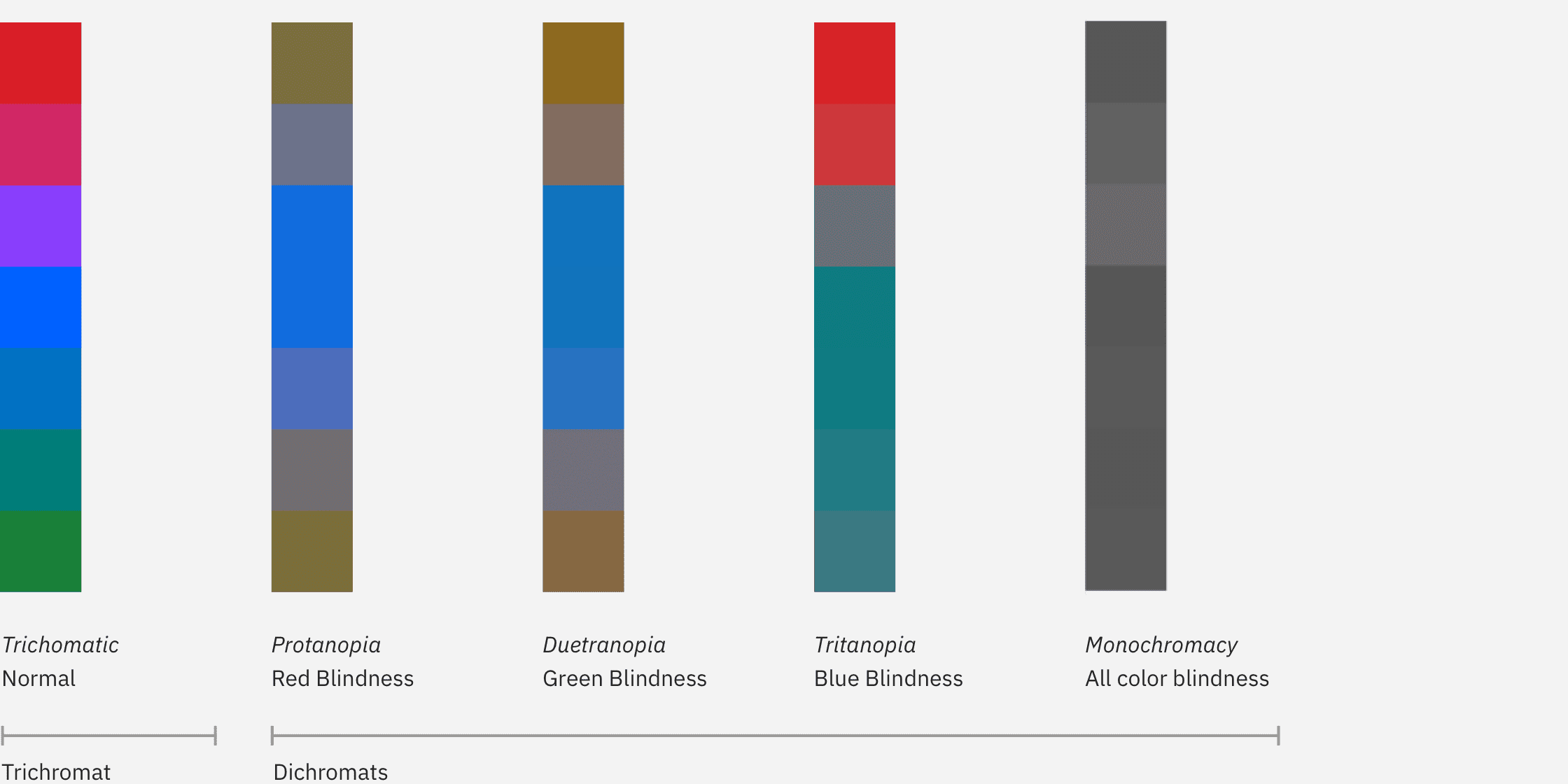
Farbenblindheit#
Farbenblindheit beinhaltet Schwierigkeiten beim Wahrnehmen oder Unterscheiden zwischen Farben sowie die Empfindlichkeit gegenüber Farbhelligkeit. Es betrifft ungefähr einen von zwölf Männern und eine von zweihundert Frauen weltweit.
Art |
Farbenblindheit |
|---|---|
Protanopie |
Rot-Grün |
Tritanopie |
Blau |
Deuteranopie |
Grün |
Monochromie |
Alle Farben |
Entwerfen für Farbenblindheit#
Verlasst euch nicht nur auf Farbe, um Bedeutung zu vermitteln. Von Bedeutung ist sowohl
Informationen übermitteln
Aktionen anzeigen
zum beantworten von Fragen auffordern
oder zwischen visuellen Elementen zu unterscheiden.
Wenn Ihr mit Farbe entwerft, kann für Euch ein Simulator für Farbenblindheit hilfreich sein, um die Sichtbarkeit von Inhalten zu überprüfen, wie z.B. das Stark-Plugin für Sketch.

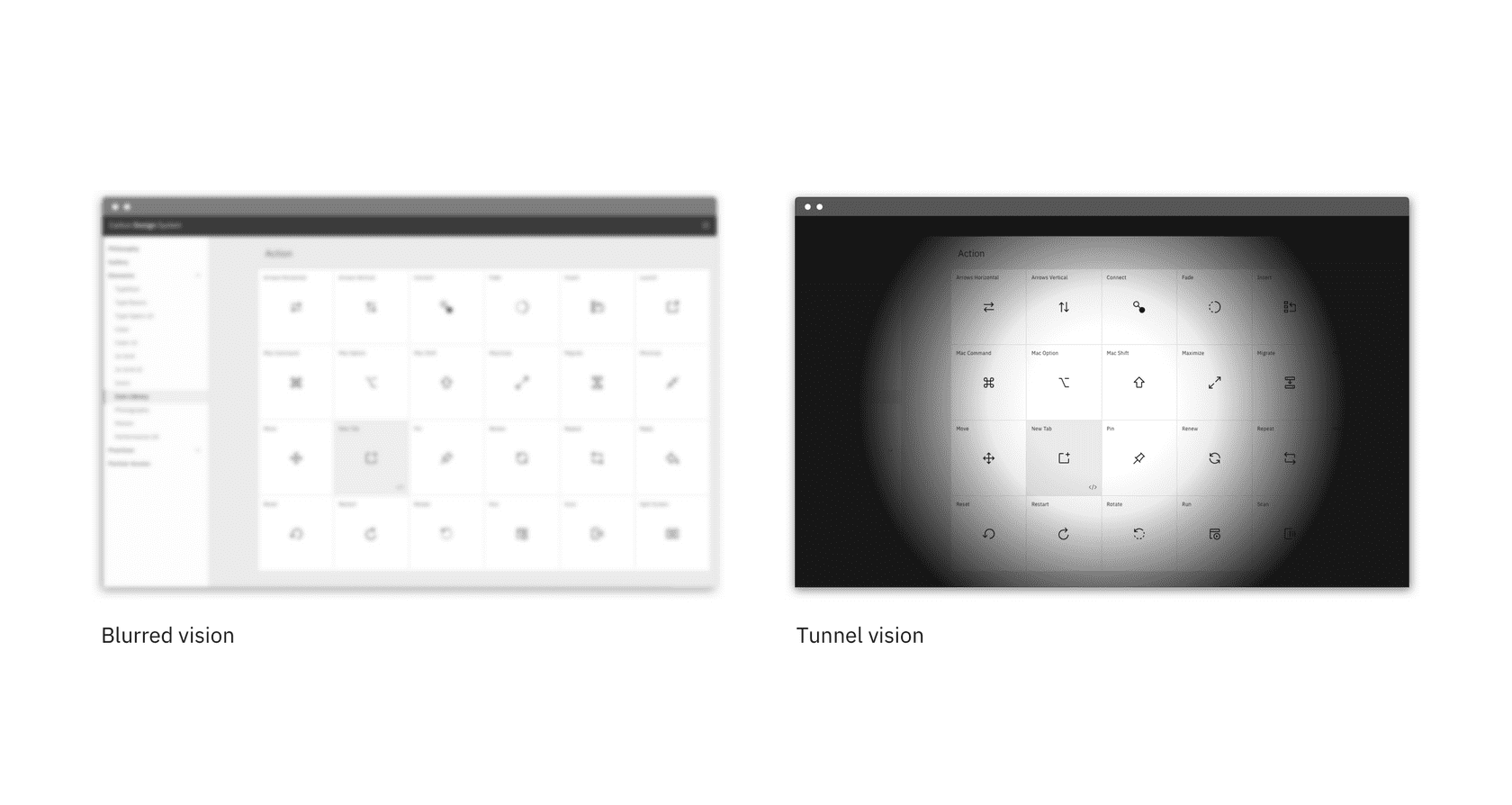
Sehschwäche#
Sehschwächen können teilweises Sehen eines oder beider Augen umfassen und von leicht bis schwer reichen. Sie betreffen etwa 4% der Weltbevölkerung.
Art |
Sehschwäche |
|---|---|
Geringe Schärfe |
Auch als verschwommenes Sehen bekannt. Kann das Lesen von Text erschweren, da er unscharf erscheint. |
Kontrastarme Empfindlichkeit |
Verminderte Fähigkeit, feine Details zu bestimmen und ein Objekt von einem anderen Rzu unterscheiden |
Eingeschränktes Sichtfeld |
Die Sicht des Benutzers ist teilweise eingeschränkt. Kann zentrales Sehen und fleckiges Sehen umfassen. |
Retinitis pigmentosa |
Auch als Tunnelblick bekannt, bei dem nur zentrale Elemente zu sehen sind. |

Entwerfen für Sehschwäche#
Um ein Verständnis für die verschiedenen Sehschwächen zu erhalten, empfehlen wir die Verwendung des NoCoffee Vision Simulator zur Vorschau von Websites. Ihr könnt ihn auch direkt als Firefox add-on installieren. Personen mit Sehschwächen verwenden möglicherweise einen Screen-Reader, um eine Vorschau der Website anzuzeigen. Daher sollten unbedingt die Tastaturrichtlinien befolgt werden, um sicherzustellen, dass die Seite in einer logischen Reihenfolge vorgelesen wird.
Siehe auch